

- NODE JS TOOLS FOR VISUAL STUDIO 2015 INSTALL
- NODE JS TOOLS FOR VISUAL STUDIO 2015 FULL
- NODE JS TOOLS FOR VISUAL STUDIO 2015 CODE
To set a breakpoint in app.js, put the editor cursor on the first line and press F9 or click in the editor left gutter next to the line numbers. Let's try debugging our simple Hello World application.
NODE JS TOOLS FOR VISUAL STUDIO 2015 CODE
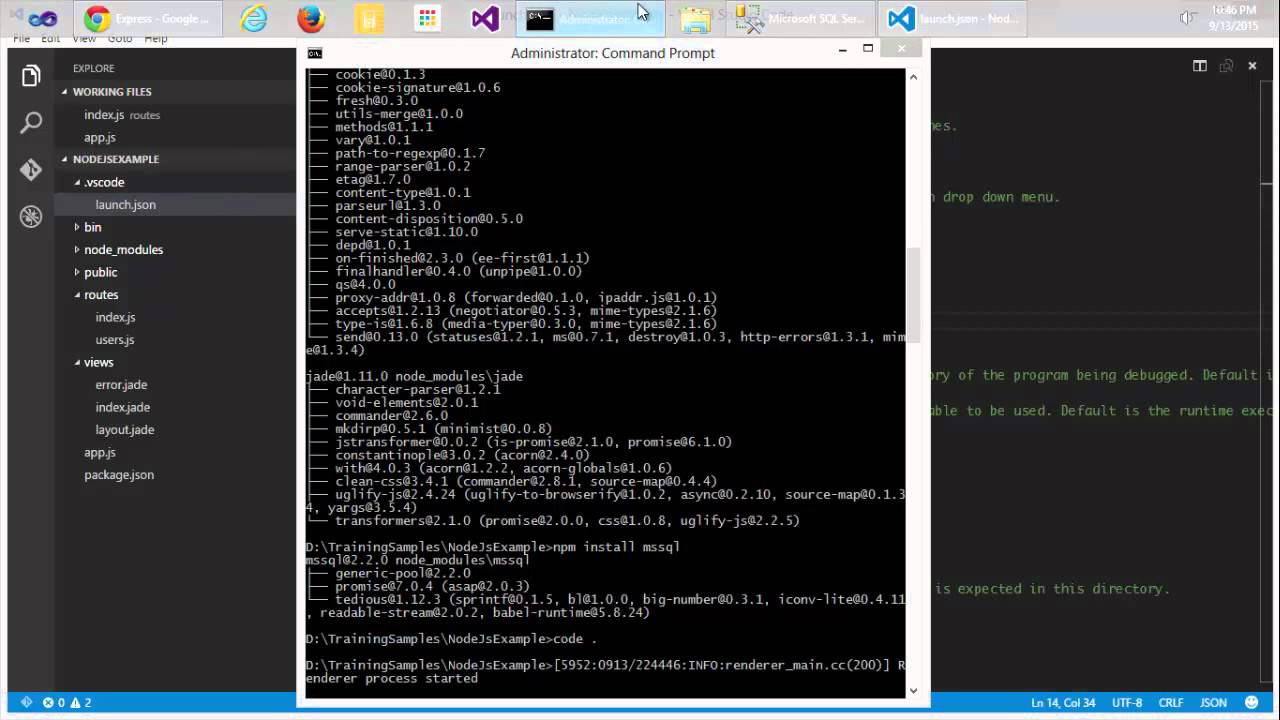
Debugging Hello WorldĪs mentioned in the introduction, VS Code ships with a debugger for Node.js applications. View > Terminal ( ⌃` (Windows, Linux Ctrl+`) with the backtick character) will open the integrated terminal and you can run node app.js there:įor this walkthrough, you can use either an external terminal or the VS Code integrated terminal for running the command-line tools. You can run Node.js directly from there and avoid switching out of VS Code while running command-line tools. VS Code has an integrated terminal which you can use to run shell commands. You should see "Hello World" output to the terminal and then Node.js returns. you'll see IntelliSense showing all of the string functions available on msg.Īfter experimenting with IntelliSense, revert any extra changes from the source code example above and save the file ( ⌘S (Windows, Linux Ctrl+S)). IntelliSense on the console object was automatically presented to you.Īlso notice that VS Code knows that msg is a string based on the initialization to 'Hello World'. Refer to the VS Code JavaScript language topic to learn more about JavaScript support.Ĭreate a simple string variable in app.js and send the contents of the string to the console: var msg = 'Hello World' console. js file extension, VS Code interprets this file as JavaScript and will evaluate the contents with the JavaScript language service. The period '.' refers to the current folder, therefore VS Code will start and open the Hello folder.įrom the File Explorer toolbar, press the New File button:īy using the. Tip: You can open files or folders directly from the command line. Let's get started by creating the simplest Node.js application, "Hello World".Ĭreate an empty folder called "hello", navigate into and open VS Code: mkdir hello cd hello code. To learn more, go to Developing in WSL or try the Working in WSL tutorial.
NODE JS TOOLS FOR VISUAL STUDIO 2015 FULL
When coupled with the Remote - WSL extension, you get full VS Code editing and debugging support while running in the context of WSL.
NODE JS TOOLS FOR VISUAL STUDIO 2015 INSTALL
You can run Linux distributions on Windows and install Node.js into the Linux environment. Windows Subsystem for Linux: If you are on Windows, WSL is a great way to do Node.js development. See Installing Node.js via package manager to find the Node.js package and installation instructions tailored to your version of Linux. Linux: There are specific Node.js packages available for the various flavors of Linux. To test that you have Node.js installed correctly on your computer, open a new terminal and type node -version and you should see the current Node.js version installed. You'll need to open a new terminal (command prompt) for the node and npm command-line tools to be on your PATH. The Node Package Manager is included in the Node.js distribution.

To get started in this walkthrough, install Node.js for your platform.

However, to run a Node.js application, you will need to install the Node.js runtime on your machine. Visual Studio Code has support for the JavaScript and TypeScript languages out-of-the-box as well as Node.js debugging. Node.js is the runtime and npm is the Package Manager for Node.js modules.

Node.js is a platform for building fast and scalable server applications using JavaScript.


 0 kommentar(er)
0 kommentar(er)
